WordPress(ワードプレス)でサイトの画像をWebPに自動変換する方法を紹介。WebPの基本情報や非対応のブラウザについて、サイトをWebPに対応する手順や既存の画像もWebPに変換する手順をまとめています。
- ・サイトの画像をWebPにしたい
- ・既存の画像をWebPに変換したい
- ・サイトの表示速度を上げたい
WebPとは
※jpgeをwebpにすると上記のように約40%も容量が軽くなります(当サイトの例)
JPEG/PNGの仲間
WebP(ウェッピー)は、JPEG/PNGなどの仲間である画像の拡張子です。
規格が新しい拡張子なのでデータを圧縮する効率が高く、同様な見た目の画像でもファイルサイズが軽く済みます。
非対応のブラウザもあるけど大丈夫
WebPは新しいことがネックになることもあり、扱い方が分かりづらい場合やソフトが非対応でJPEGやPNGに変換し直すということもあります。
ソフトに関しては都度確認する必要がありますが、ブラウザの対応状況は以下のサイトで確認できます。
ただし、対応していないブラウザで見る場合はJPEG/PNGで表示する仕組みもあるので大丈夫です。
サイトをWebPに対応する手順
サイトにWebPの画像をアップロードすれば当然WebPとして表示できますが、事前に変換して用意するのは手間がかかります。
そこで、JPEG/PNGの画像をアップロードするとWebPに自動で変換して表示してくれる機能を備えたプラグイン「EWWW Image Optimizer」がおすすめです。
1.EWWW Image Optimizerを有効にする
プラグイン「EWWW Image Optimizer」をインストールし、有効化します。
有効化すると以下の項目がダッシュボードに追加されます。
- 【メディア】一括最適化
- ・画像の圧縮やWebP変換などの再実行
- 【ツール】EWWW Image Optimizer
- ・最適化した画像のファイルサイズ比較や履歴など(基本不要)
- 【設定】EWWW Image Optimizer
- ・EWWW Image Optimizerの設定画面
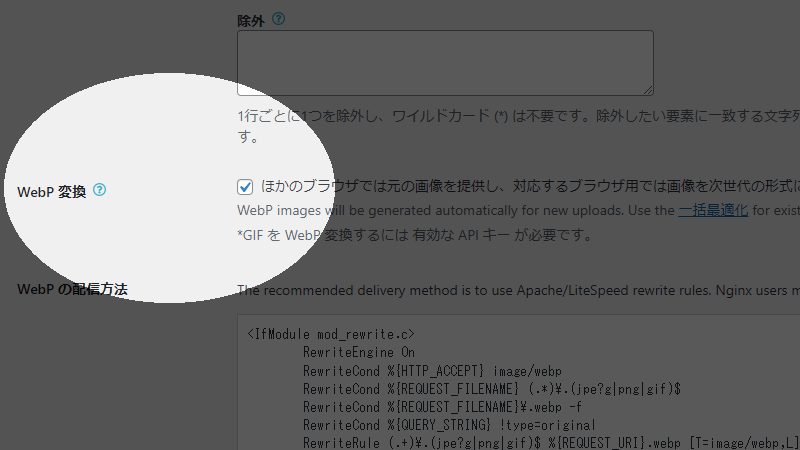
2.WebP変換を設定する
ダッシュボードの「設定」→「EWWW Image Optimizer」で「WebP変換」にチェックを入れます。
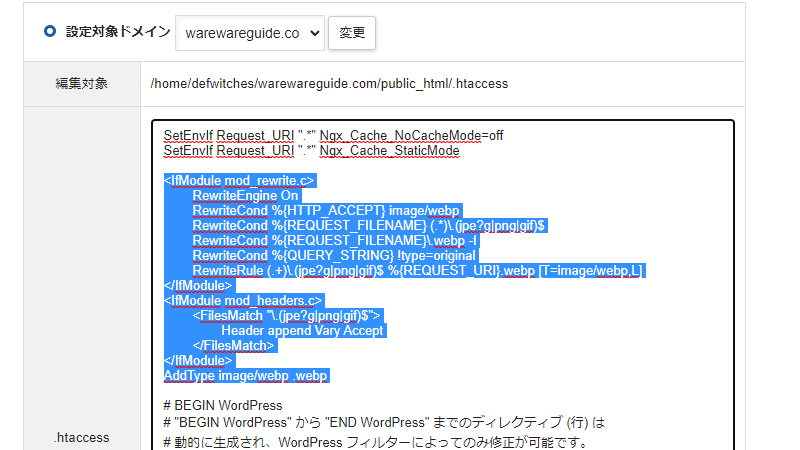
3.WebPの配信方法を記述する
※基本的には上記ではなく、ご自身の設定画面に表示された内容をコピペしてください
WebPを配信するために、.htaccessファイルに内容を記述します。.htaccessファイルは、Xサーバーであればサーバーパネルから編集できますね。
説明画像内の先頭2行はXサーバーのXアクセラレータの記述なので関係ありませんが、その下の#BEGIN WordPressよりも上に記述する必要があります。
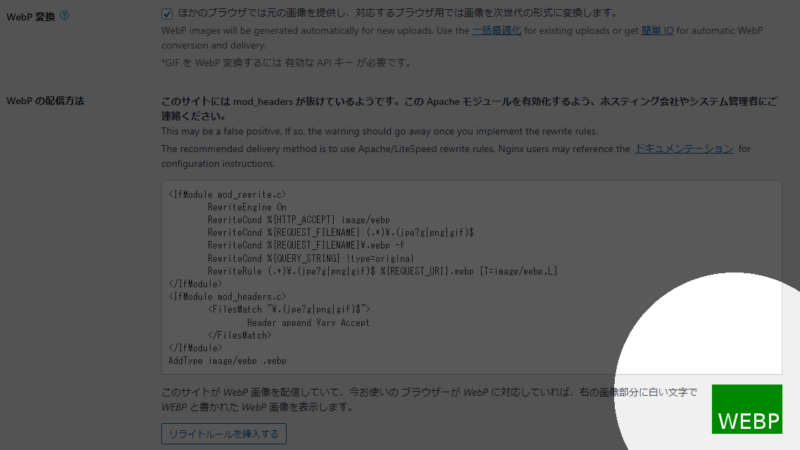
4.完了と確認
最後にちゃんとWebPの変換と表示ができているか確認しましょう。「緑色のWEBP」が表示されていればOKです。
実際にJPG/PNGの画像をアップロードして投稿し、記事からエクスプローラに保存してwebpの拡張子を確認できれば完了です。
余談
また、「このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。」と表示される場合がありますが、これはXアクセラレータとのバッティングが原因のようです。
気になるならXアクセラレータをOFFにすると消せますが、気にならないならそのままでも問題は起きていません。
既存の画像もWebPに変換できる
サイトに既にアップロードして表示しているJPEG/PNGの画像は、EWWW Image Optimizerの機能を使うと一発でWebPに変換できます。
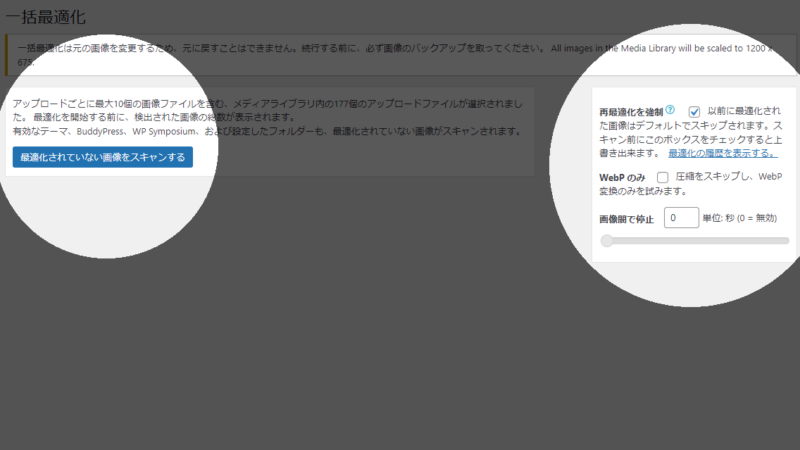
ダッシュボード内のメディアに追加された「一括最適化」→「最適化されていない画像をスキャンする」を実行すればOKです。
また、デフォルトだと画像サイズの圧縮をしつつ変換するので、必要に応じて再最適化やWebP変換のみの項目をチェックしましょう。
処理が終わったら過去の投稿を見直し、画像を記事からエクスプローラに保存してwebpの拡張子を確認できれば完了です。