WordPress(ワードプレス)のTHE THORのCSSカスタマイズを紹介。抜粋削除やボタンリンクの調整など、基本パーツやデザインをCSSでカスタマイズする方法をまとめています。
- サイトデザインをCSSだけで調整したい
- THE THORのデザインを整えたい
CSSカスタマイズの注意点
テーマや設定によって書き方は違う
記述するCSSは、使用中のテーマやテーマ内の設定によって多少変わります。
当サイトでは「THE THOR」というテーマを使っているので、それ以外の方はある程度調整が必要です。
なるべくカスタマイズしない
追加CSSでカスタマイズするとカスタマイズ前の記述分無駄が生じるので、どちらでもいいものは思い切ってやらないのがおすすめです。
また、THE THORの「THE THOR CHILD: style-user.css」みたいに子テーマのスタイルシートがある場合は、リアルタイムプレビューは使えないものの無駄を減らせます。
追加CSSのリアルタイムプレビューで調整しながら確定→追加CSSからは削除してスタイルシートに記述する流れですね。
必須級のカスタマイズ
THE THORを使う時に必須と思えるCSSカスタマイズです。テーマの設定や自身のカスタマイズによって不要な場合もありますが、ぜひ確認してみてください。
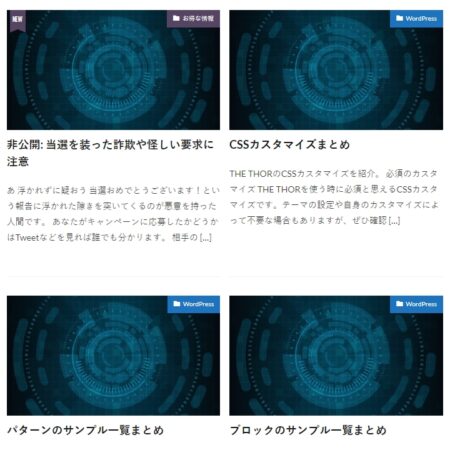
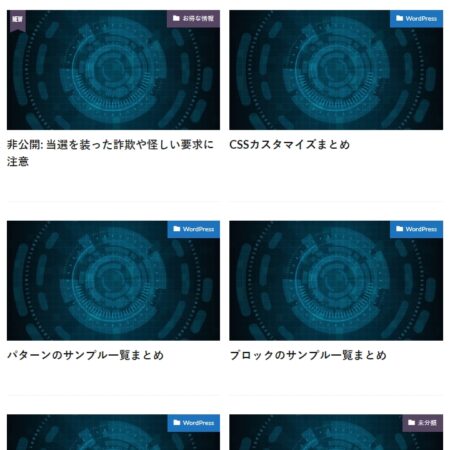
カードレイアウトの抜粋削除
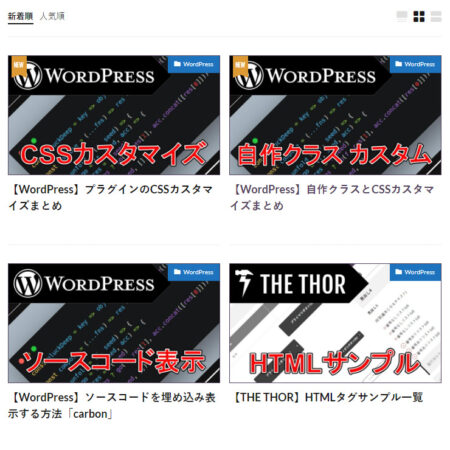
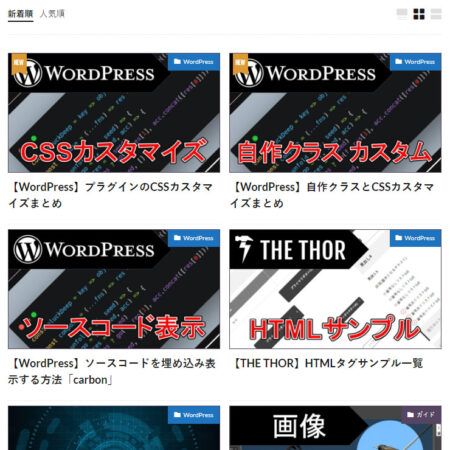
| Before | After |
|---|---|
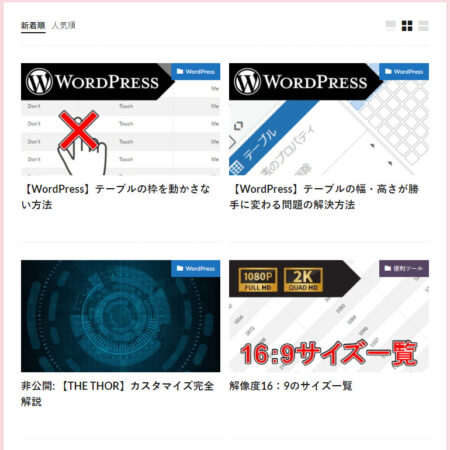
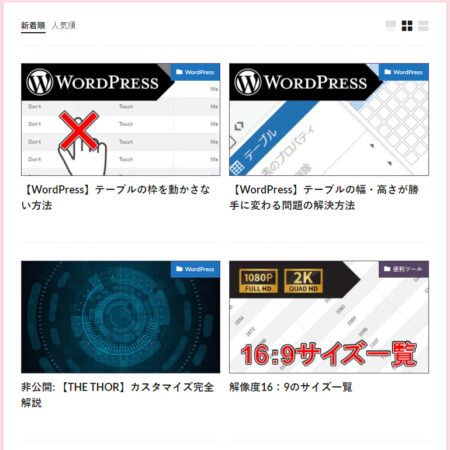
 |  |
1 2 3 4 | #viewCard:checked~.archive .archive__contents .phrase{ display: none; } |
カードレイアウトの抜粋を削除したい時に使えるCSSです。文字数調整だけで済むならカスタマイズ項目から設定できますね。
当サイトでは、ショートコードなどで抜粋に謎の文言が出るうえ、記事の内容はタイトルで説明できる付け方をしているため抜粋は削除しています。
メインコンテンツの余白詰め
| Before | After |
|---|---|
 |  |
1 2 3 4 5 | .l-wrapper{ padding: 12px 4px; margin: auto; } |
メインコンテンツの余白を詰める時に使えるCSSです。余白が多いのはPCだと問題無いですが、スマホだと改行だらけのサイトに見えてしまいます。
当サイトでは、スマホこそメインコンテンツをなるべく大きく見せたいので、デザインが崩れすぎない範囲で余白を詰めています。
基本パーツのカスタマイズ
ボタンリンクの調整
| Before | After |
|---|---|
 |  |
1 2 3 4 5 6 | .content .btn__link-primary{ padding-left: 0px; padding-right: 0px; width: 100%; } |
共通ボタンを調整するCSSです。デフォルトだとボタンが小さいうえ、ボタン内の文字数を少なくしないとスマホで歪な改行がされます。
当サイトでは、ボタンを目立たせたいのとボタン内の文字数に余裕を持たせたいので調整しています。
表の幅を固定して手動式にする
| Before | After |
|---|---|
 |  |
1 2 3 4 | .content table{ table-layout: fixed; } |
表(テーブル)のバランスを均一に固定するCSSです。デフォルトだと自動でバランスが変わりますが、文字数が多いとデザインが崩れます。
当サイトでは、widthの指定やスクロール処理の追加で調整したいので、自動で調整されないようにしています。
表の余白を詰める
| Before | After |
|---|---|
 |  |
1 2 3 4 5 | .content table td, .content table th { padding: 2px; } |
表(テーブル)の余白を詰めるCSSです。デフォルトだと余白が多いので、表の中身が小さく見にくいです。
当サイトでは、表の中身もなるべく大きく見せたいので、デザインが崩れすぎない範囲で余白を詰めています。
細かいパーツのカスタマイズ
アイキャッチに枠を付ける
| Before | After |
|---|---|
 |  |
1 2 3 4 | .eyecatch{ border: solid 1px #554562; } |
一覧表示などでのアイキャッチ画像に枠を付ける時に使えるCSSです。
当サイトでは、アイキャッチ画像に左右されず色を統一して見やすい自然な感じにするために使っています。
アーカイブの余白を詰める
| Before | After |
|---|---|
 |  |
1 2 3 4 5 | .archive__item{ margin-bottom: 8px; padding-bottom: 0px; } |
アーカイブ(投稿の一覧)で各投稿の余白を詰めるCSSです。
当サイトでは、必要以上の余白は詰めてなるべくコンテンツを網羅しやすくしています。