WordPress(ワードプレス)の様々なプラグインのCSSカスタマイズを紹介。ポチップやreCAPTCHA、fancyboxなどのプラグインのデザイン変更やバッジ削除などをCSSでカスタマイズする方法をまとめています。
- サイトデザインをCSSだけで調整したい
- プラグインのデザインを整えたい
CSSカスタマイズの注意点
テーマや設定によって書き方は違う
記述するCSSは、使用中のテーマやテーマ内の設定によって多少変わります。
当サイトでは「THE THOR」というテーマを使っているので、それ以外の方はある程度調整が必要です。
なるべくカスタマイズしない
追加CSSでカスタマイズするとカスタマイズ前の記述分無駄が生じるので、どちらでもいいものは思い切ってやらないのがおすすめです。
また、THE THORの「THE THOR CHILD: style-user.css」みたいに子テーマのスタイルシートがある場合は、リアルタイムプレビューは使えないものの無駄を減らせます。
追加CSSのリアルタイムプレビューで調整しながら確定→追加CSSからは削除してスタイルシートに記述する流れですね。
プラグインのカスタマイズ
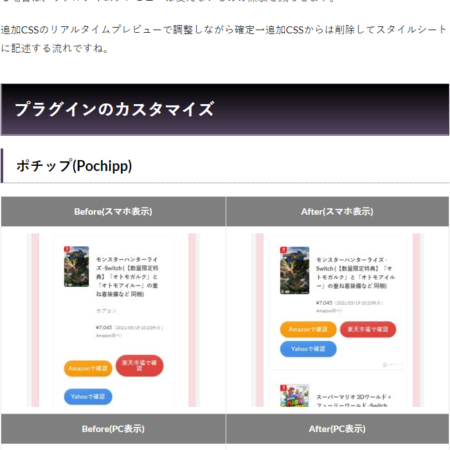
ポチップ(Pochipp)
| Before(スマホ表示) | After(スマホ表示) |
|---|---|
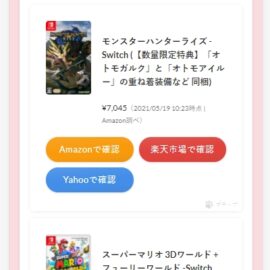
 |  |
| Before(PC表示) | After(PC表示) |
 |  |
ポチップの余白を詰めるカスタマイズ
1 2 3 4 5 6 7 8 9 10 11 | .pochipp-box__info{ display: none; } .pochipp-box{ margin: 10px 0px 10px 0px!important; width: 100%; } .content div .pochipp-box__btnwrap{ margin: 0px; } |
商品リンクを設置できる「ポチップ」をCSSでカスタマイズし、全体的に余白を詰めます。
右下にあるポチップのアイコンも消せますが、無料で使っている身としてやりすぎ(そこまでする必要は無い)と思いますので、私は残します(かわいいし)。
reCAPTCHA
| Before(スマホ表示) | After(スマホ表示) |
|---|---|
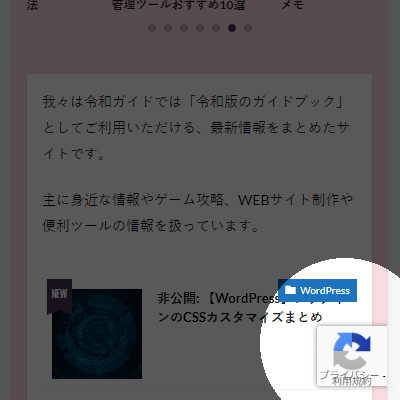
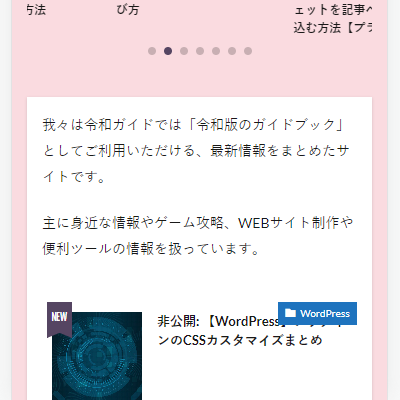
 |  |
| Before(PC表示) | After(PC表示) |
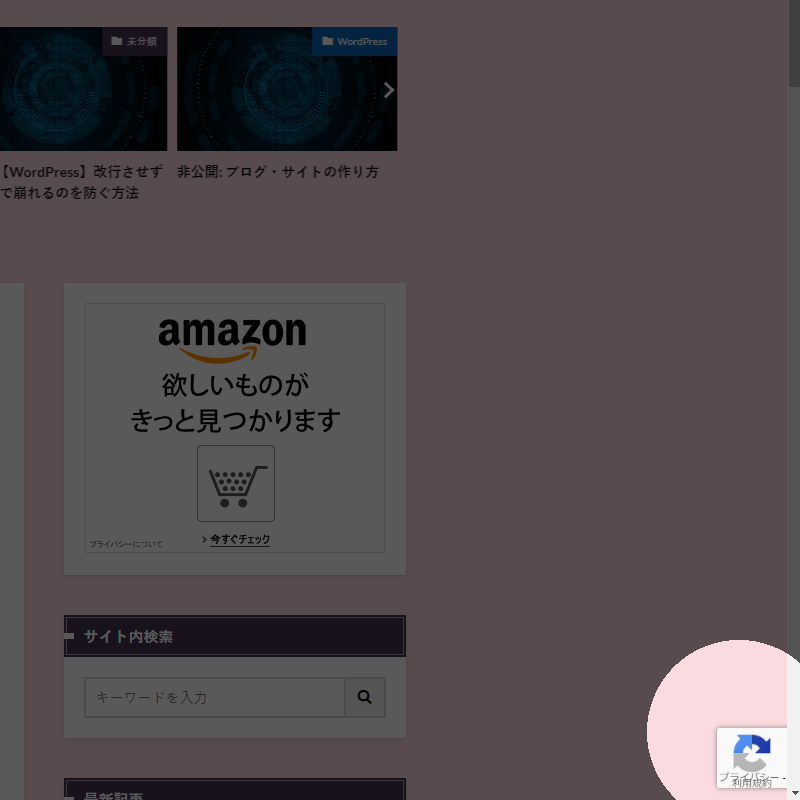
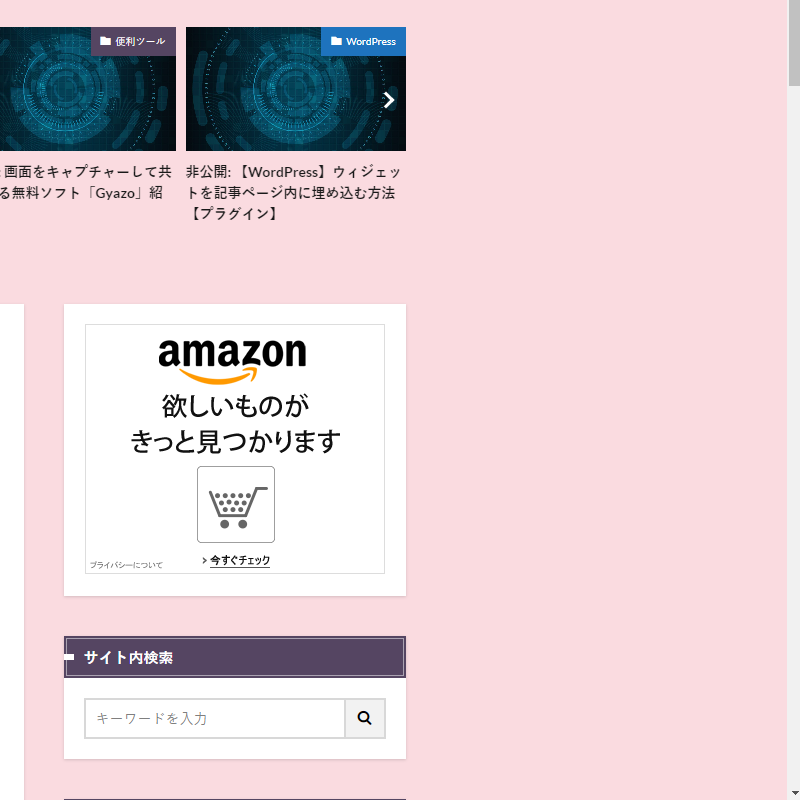
 |  |
reCAPTCHAのバッジを消すカスタマイズ
1 2 3 4 | .grecaptcha-badge{ visibility: hidden; } |
不審なリクエストからサイトを保護する「reCAPTCHA」をCSSでカスタマイズし、追従する保護表示(バッジ)を削除します。
reCAPTCHAのヘルプを見ると「ユーザーから見える場所に以下のようなテキストを載せるならバッジを消していいよ」とあるので、ウィジェットやページ下部などに以下のような文言を記載してください。
バッジを消す際に明記する内容
1 2 | <p>このサイトはreCAPTCHAとGoogleによって保護されています。<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p> |
fancybox
| Before | After |
|---|---|
 |  |
fancyboxに拡大マークを付けるカスタマイズ
1 2 3 4 5 6 7 8 9 | .fancybox::before{ content: ""; background-image:url(https://warewareguide.com/wp-content/uploads/2022/08/拡大アイコン.png); position: absolute; background-size: contain; width: 30px; height: 30px; } |
画像をタップで拡大表示できるプラグイン「fancybox」をCSSでカスタマイズし、画像が拡大できることを伝える拡大マークを追加します。
「background-image」で指定しているURLの画像を表示するので、ご自身のサイトにアップロードした画像のURLに変更してください。