WordPressで画像にAltタグを自動で入れる方法を紹介。画像のファイル名をそのままAltタグに設定できるようになるので、functions.phpへの記述内容をまとめています。
画像にAltタグを自動で入れる方法
| デフォルト | 自動化後 |
|---|---|
 |  |
| <img src=”〇〇.jpg” alt=”” width=”〇〇” height=”〇〇” /> | <img src=”〇〇.jpg” alt=”本” width=”〇〇” height=”〇〇” /> |
WordPressで画像を挿入時、画像のAlt(代替テキスト)の設定をすると思います。
アップロードした画像にメディア内で代替テキストを設定後、記事に埋め込むとAltが設定できているというのが基本ですよね。
そこで、テーマのfunctions.phpをカスタマイズして「メディア内で代替テキストを設定する」部分を自動化する方法を紹介します。
ただし、アップロード前のファイル名を基に設定するので、そこまで便利と感じない人もいると思います。
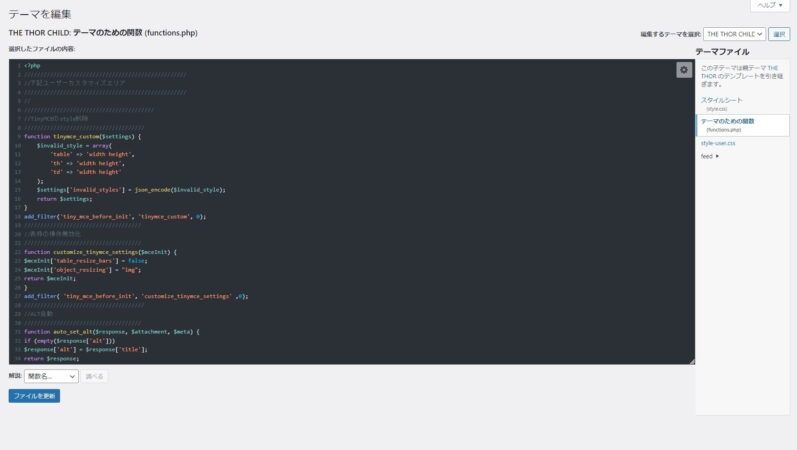
functions.phpへの記述内容
※都合上CSS扱いで載せていますがPHPです