WordPress(ワードプレス)でソースコードを埋め込んで表示できるサイト「carbon」を紹介。carbonの基本情報や使い方、ソースコード埋め込みまでの手順と結果のサンプルをまとめています。
carbonの基本情報

carbonは、ソースコードをきれいに共有できるサイトです。無料で使えます。
よく使う場合はユーザー登録してもいいですし、登録しなくても変更した設定をエクスポート/インポートで再読み込みできますよ。
carbonの使い方
サイトを翻訳状態にすると設定の変更や出力が機能しません。
①ソースコードを貼る
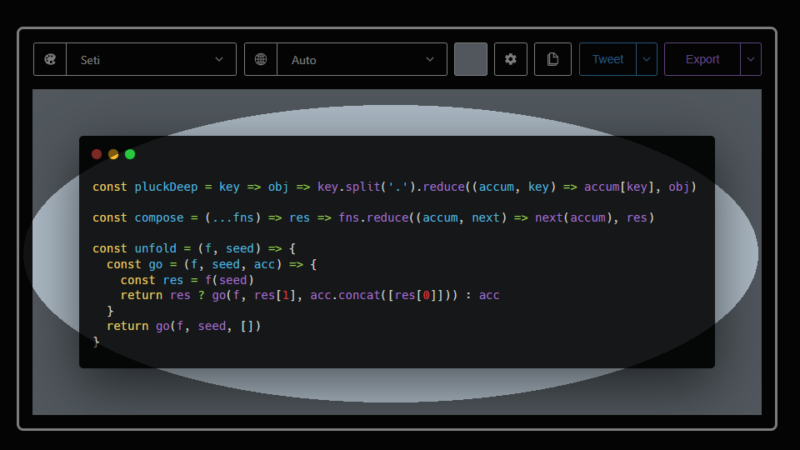
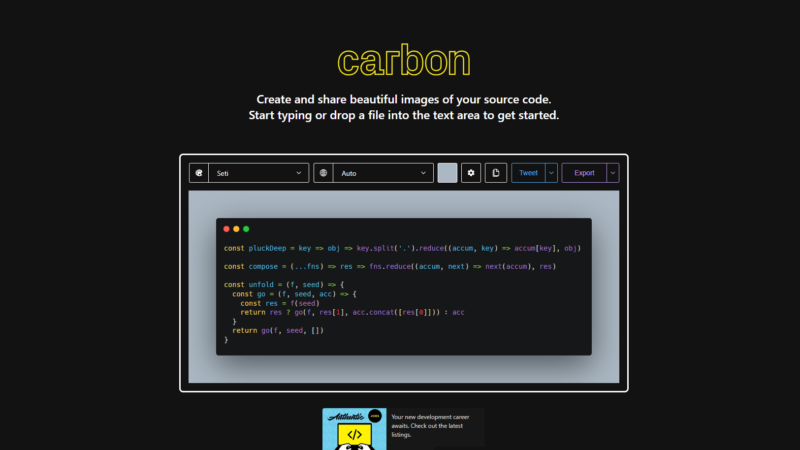
carbonを開くとサンプルのコードが既に表示されているので、自身のコードを貼りましょう。
そのままでも十分ですが、必要に応じて設定を変更するときれいなデザインにできますよ。
②出力して完了
| クリップボード | |
|---|---|
| Image | クリップボードにコピー |
| Medium.com | URLとして出力 |
| IFrame | IFrameとして出力 |
| Plain URL | URLとして出力 |
| Tweet | |
| Tweet | Twitterに投稿 |
| Imgur | Imgurに投稿 |
| Export | |
| Export | 画像として出力 |
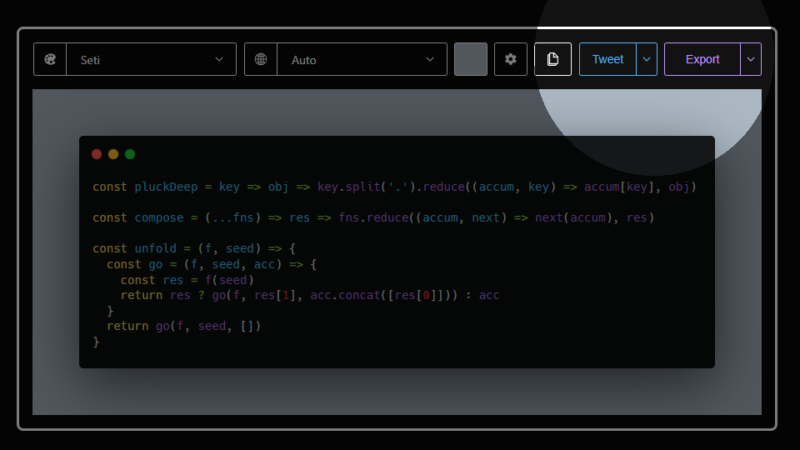
右上の各ボタンから出力して完了です。サイトに埋め込む場合は、IFrameで出力してテキストエディタに貼るだけですね。
ただし、横幅には注意が必要です。テーマとの相性が悪いと枠を越えた表示や意図しない表示に崩れることもあるので、横幅を変えたりスクロールを設けたり調整してみてください。
当サイトでは、carbon側でauto-adjust-widthを外して700pxを指定し、WordPress側でスクロール処理を施しています。