WordPressのアイキャッチ画像を測定して最適化する方法を紹介。THE THORのようなアイキャッチ画像の一部が隠れる場合に、文字を入れる位置や画像の中にある見せたい部分を最適化する方法を紹介します。
- ・WPテーマにTHE THORを使っている
- ・アイキャッチ画像をこだわりたい
アイキャッチ画像測定の目的
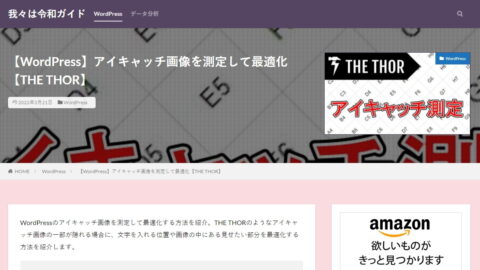
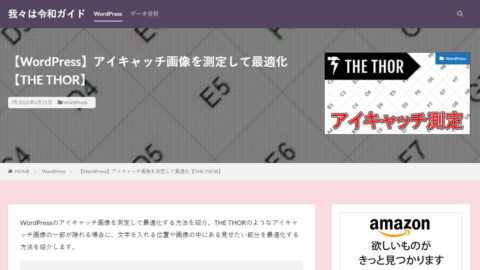
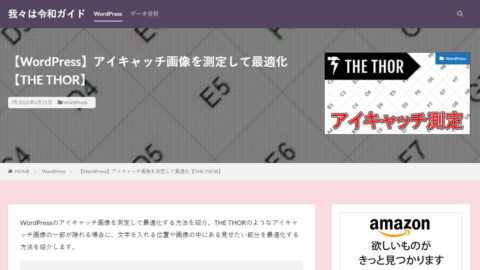
| 最適化前 | 最適化後 |
|---|---|
 |  |
- ・アイキャッチの文字が見切れて嫌
- ・PC表示で隠れる範囲が知りたい
- ・画面幅での可変式なので計算は困難
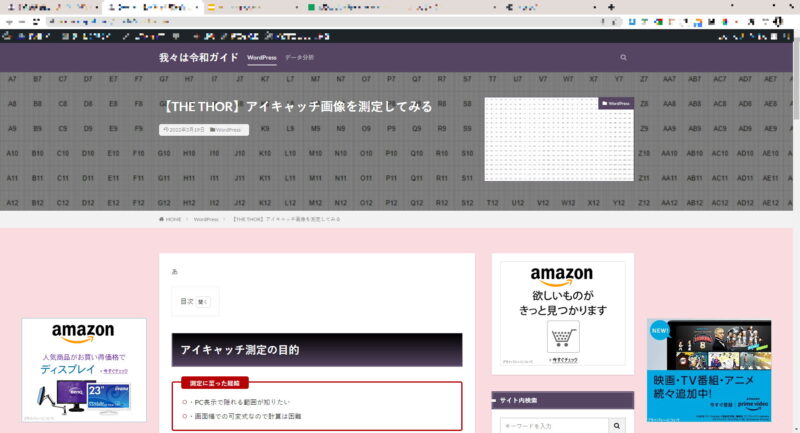
THE THORのアイキャッチ画像(バイラルメディア風)は、リッチな見た目にできる反面、PC表示だと画像の一部が隠れてしまいます。
隠れても問題無い画像(一部だけ見えていれば良い場合や中心に文字を入れた場合)であれば、気にする必要はありません。
しかし、隠れると問題がある画像(変な見切れや中心以外に文字を入れた場合)は、ある程度の工夫が必要です。
私の場合は隠れる部分に文字を入れることで、記事中のアイキャッチとしては文字を隠し、他でアイキャッチが使われる時には文字部分も見えるようにしたいと考えています。
アイキャッチ画像測定の方法
- ・アイキャッチ画像は推奨サイズの16:9を想定
- ・アイキャッチ範囲は人によって異なる可能性あり
今回は、結果が分かりやすい画像を用意して実際に当てはめてみるという方法でやってみます。
前提にもありますが、アイキャッチ画像の範囲や表示位置をカスタマイズしている場合は、異なる結果になる可能性があるのでご自身でお試しください。
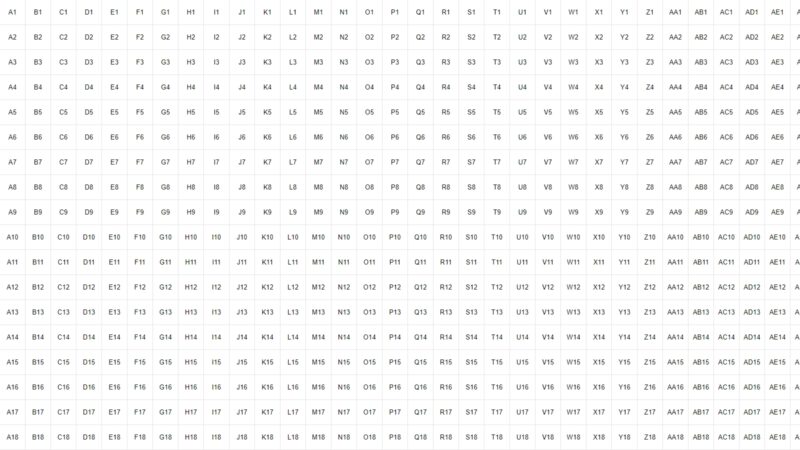
1.測定用の画像を用意する
ちょっと調べても相性の良い画像がなかったので、50pxのマスを並べた1600×900pxの画像を作ってみました(右端のずれは各境界線が1pxのため)。
これを実際にアイキャッチ画像として使って、測定していきます。
2.アイキャッチに設定して測定する
私のサイトでは、最も人気の「解像度1920×1080ユーザー」を対象に測定します。メインユーザーであるスマホは、そもそもアイキャッチ画像が隠れないので関係ありません。
既にサイトを公開してアナリティクスで計測している方であれば、「ユーザー」→「テクノロジー」→「ブラウザとOS」→「プライマリ ディメンション:画面の解像度」を選択し、「セグメントを追加」→「+新しいセグメント」→「テクノロジー」→「モバイル(タブレットを含む)をNo」で名前を付けて作成するとユーザーの解像度を集計できますよ。
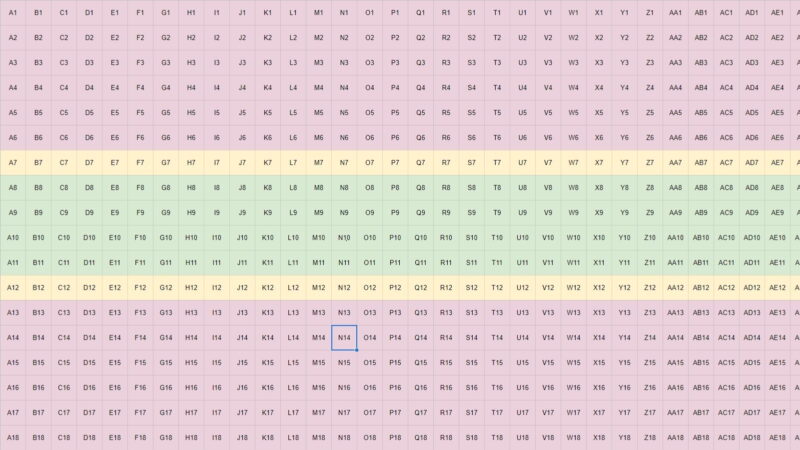
アイキャッチ範囲測定の結果
アイキャッチ範囲測定の結果、A7~A12までの6行分(緑と一部の黄色部分)が表示されていることが分かりました。
約3分の1が表示されるので画像を作る時に3分割のガイドを基に作成し、見せたいものは3分割の中央、隠したいものは赤い範囲に置くのがおすすめです。
最適化したアイキャッチ作成方法
| Googleスライド | 最適化したアイキャッチ |
|---|---|
 |  |
測定で得られた情報を基に、3分割したガイドラインを作成してアイキャッチ画像作成時に活用します。
私の場合はグーグルスライドでアイキャッチ画像を作っているので、図形をガイドラインとして使うことにします。
レイヤーが使える画像編集ソフトであればレイヤーとして作ると便利ですね。
グーグルスライドは手軽ですが、レイヤー一覧が無いところが不便なんですよね。。
※Googleにフィードバック済み